Entre 2015 y 2016 se instaló una nueva modalidad para comunicarse a través de Instagram: los Instagram Stories. Sin duda alguna revolucionaron la manera en la que compartes contenido. Junto a ellos, comenzaron a surgir los filtros, los cuales podían retocar tu rostro o incluso hacerte ver gracioso.
Con su aumento de popularidad, esta herramienta se ha extendido a tal punto que ahora puedes ser tú quien cree el filtro que buscas.
¿Los filtros de Instagram que hay te hacen ver poco natural? ¿Hay algún retoque adicional que no encuentres en los que ya existen? A continuación, te enseñaré a crear filtros de Instagram a través de la aplicación Spark AR Studio.
También te he preparado un artículo para descargar filtros nuevos de instagram
Crea tus filtros con Spark AR Studio
Spark AR Studio es un programa que te permite crear todo tipo de filtros de Realidad Aumentada en Instagram de un modo sencillo. Para poder usarlo, tan solo necesitas tu PC con la aplicación instalada, la cual podrás encontrar haciendo clic aquí.
La aplicación tiene un sinfín de posibilidades; hoy voy a enseñarte a crear un filtro que suavice las imperfecciones del rostro y a agregar un par de elementos que funcionarán como “máscara”.
Filtro de Instagram: Suavizar
Paso #1
El primer paso es descargar la aplicación en el enlace que te dejé más arriba.
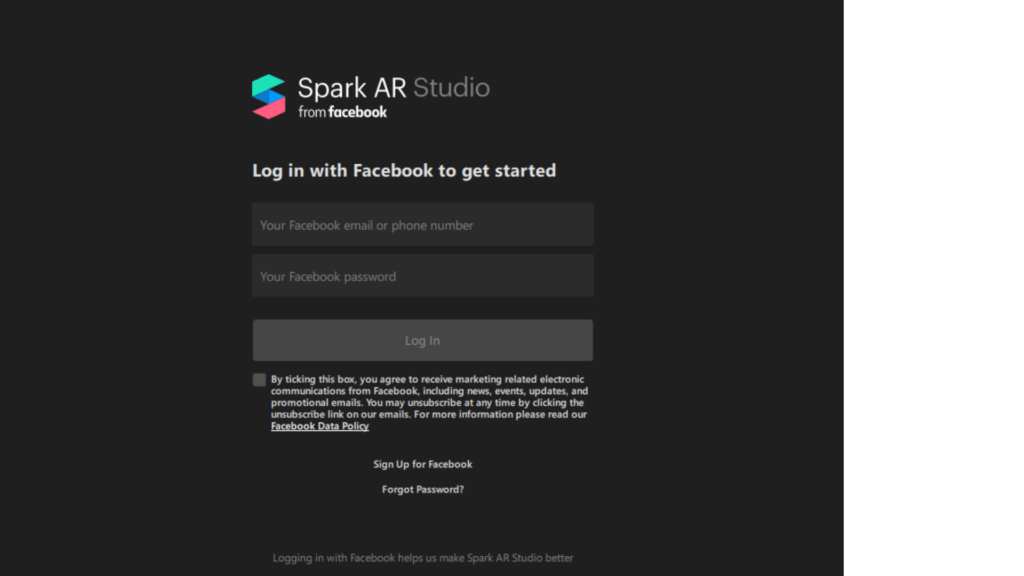
Una vez instales Spark AR Studio, deberás iniciar sesión en Facebook para poder utilizarla.

Paso #2
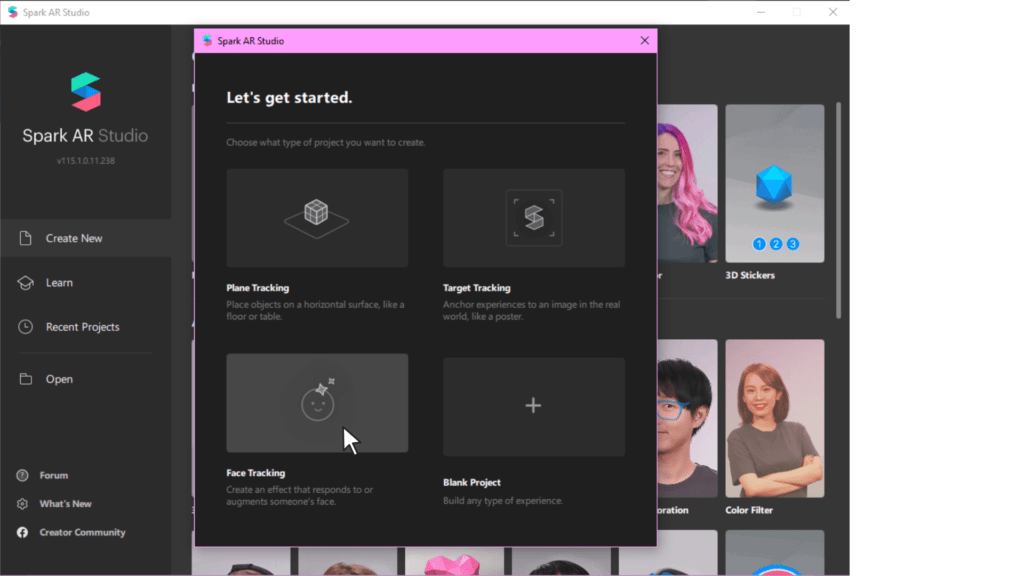
Haz clic en New Project, y después en Face Tracking; esta es la opción para poder crear filtros de selfie.

Paso #3
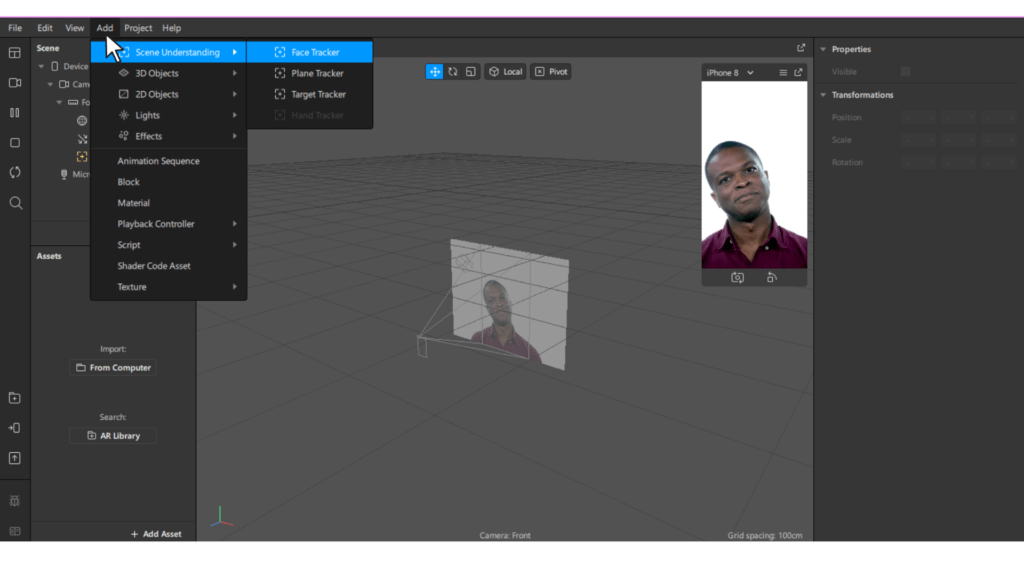
Una vez estés dentro del nuevo proyecto, deberás hacer clic en Add, después en Scene Understanding y por último en Face Tracker.
Este paso permite que el filtro acompañe al rostro de la persona y se adapte a su tamaño y sus movimientos.

Paso #4
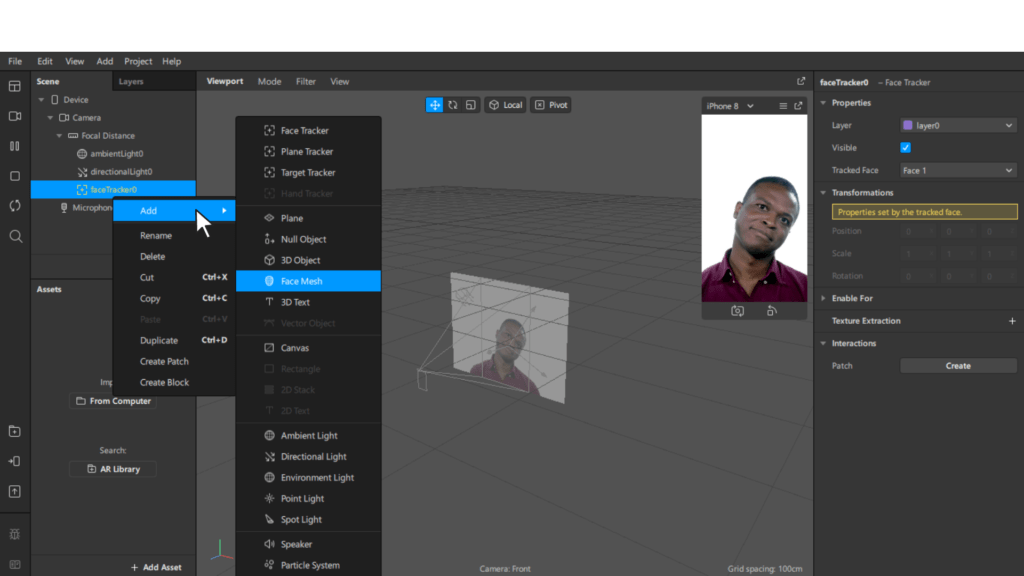
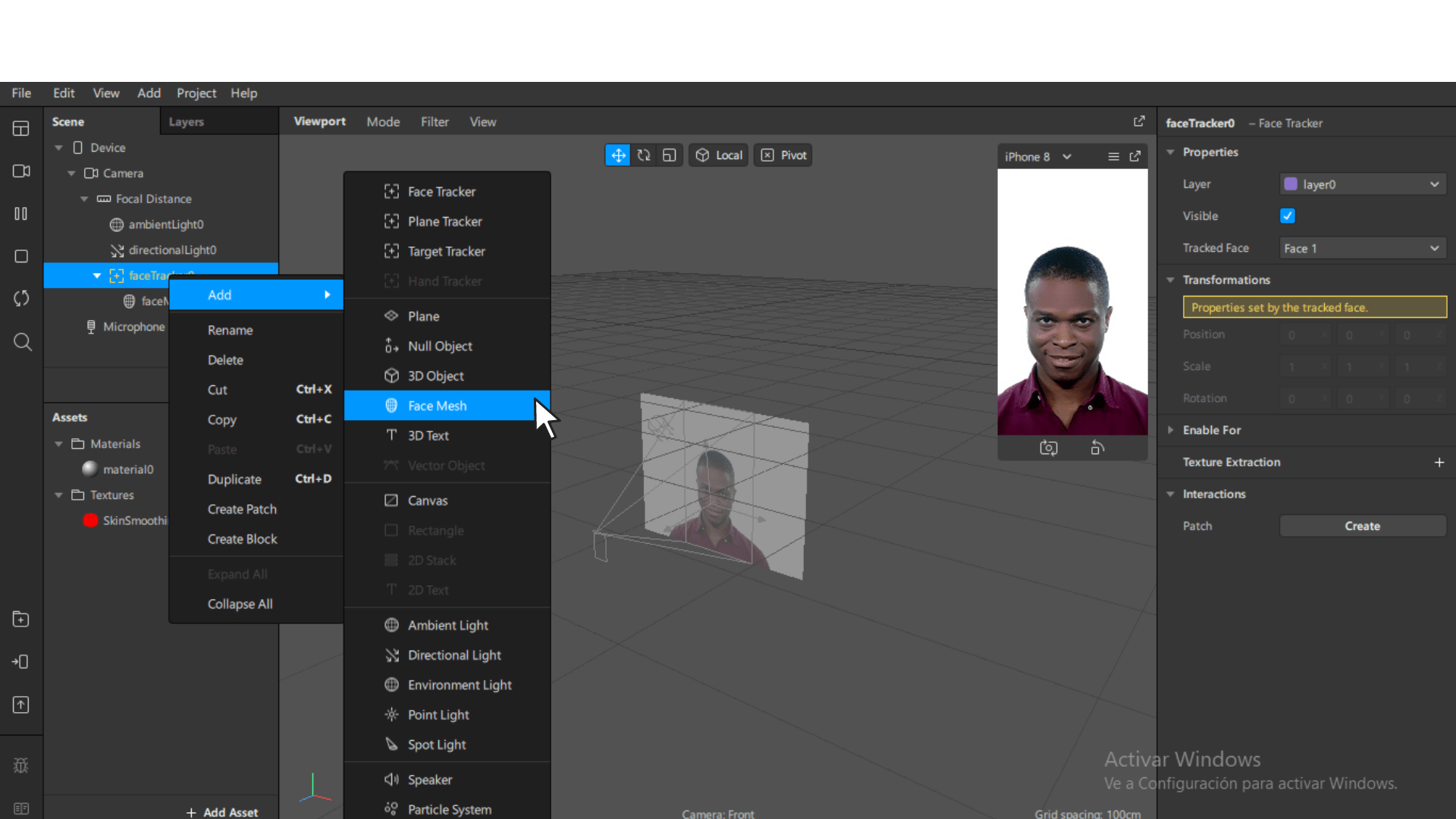
Ahora ha llegado el momento de añadir las características de la suavización del rostro. Para ello debes hacer clic derecho en el Face Tracker que creaste en el paso anterior, y añadir un Face Mesh.

Paso #5
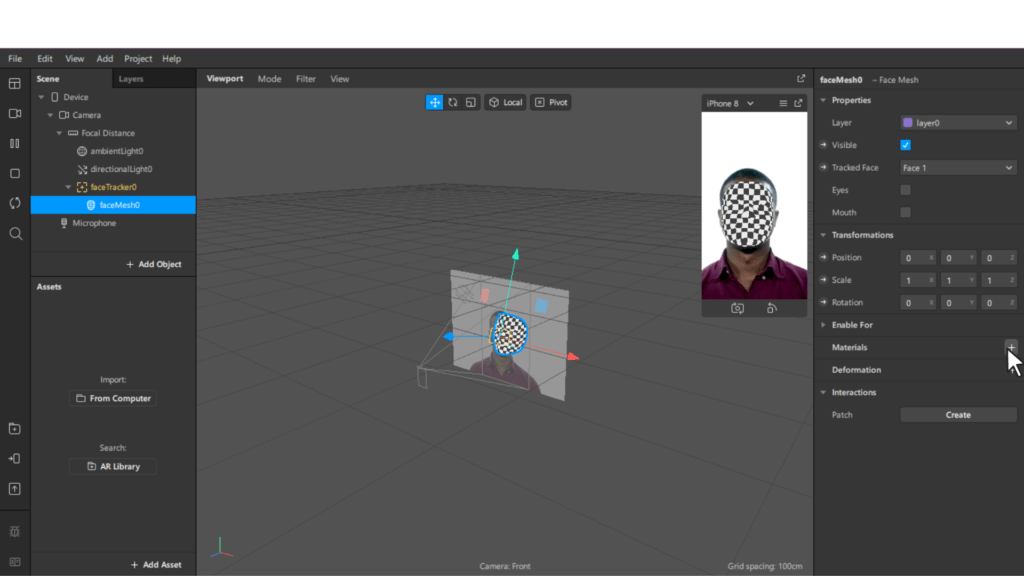
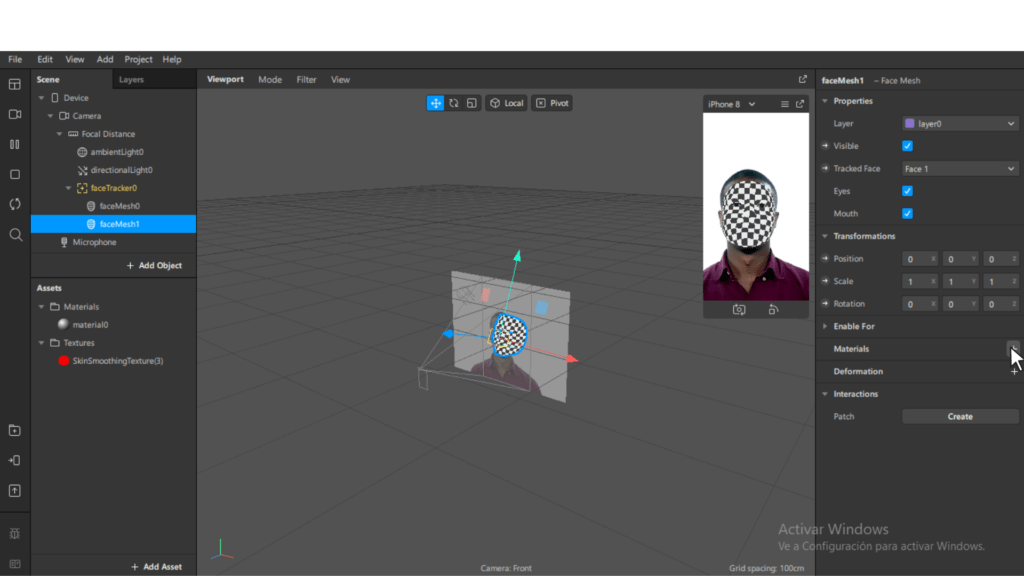
Después, deberás hacer clic en + en la sección de Materials, para poder agregar una propiedad; en este caso será la suavización del rostro.

Paso #6
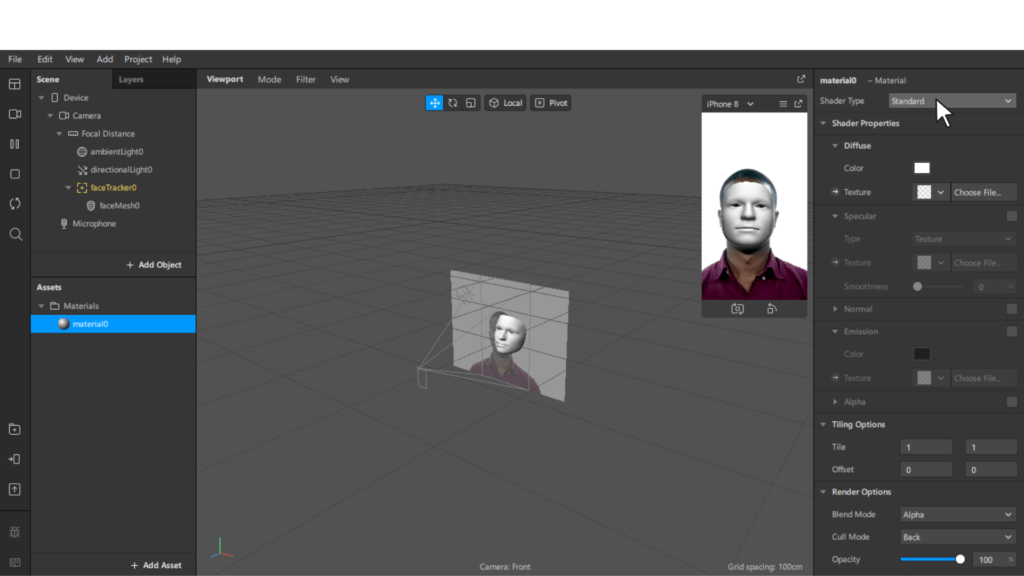
Haz clic en Shader Type y selecciona Retouching, como te muestro en la imagen a continuación. Allí podrás seleccionar qué tan natural quieres que luzca tu filtro de Instagram. En mi caso, usaré un 20%, pero puedes modificarlo a tu gusto.

Hasta aquí es la primera parte de tu filtro. Ahora voy a enseñarte a hacer la máscara.
Filtro de Instagram: Máscara
Paso #1
Para comenzar esta etapa, deberás usar el programa que mejor manejes para modificar una imagen. Lo único que necesitas es que al final de la edición, te permita guardarlo en formato .PNG (es decir, que sea sin fondo). En mi caso, utilizaré Canva Pro.
Ahora, deberás insertar la plantilla de rostro de referencia para saber cómo quedarán los elementos en tu filtro.
Puedes descargarla aquí.

Paso #2
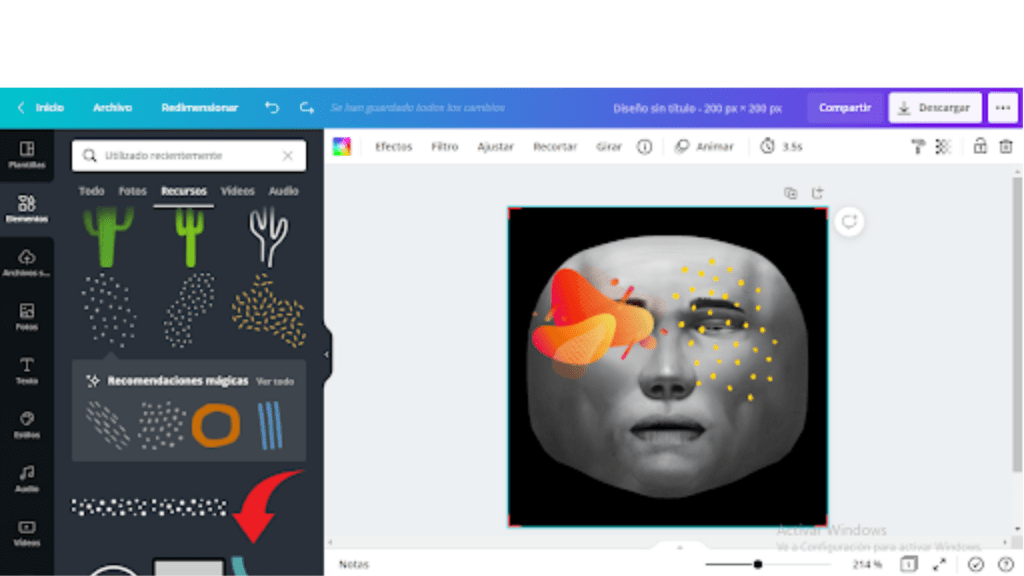
Agrega sobre la plantilla los elementos que quieras usar en tu filtro. Aquí utilicé 2 dibujos de Canva Pro, como te muestro a continuación.
Recuerda que una vez termines de crear el diseño, debes eliminar la plantilla de fondo para que el archivo sea utilizable.

Paso #3
Exporta el archivo en formato .PNG, sin fondo.
Debes entrar de nuevo a Spark AR Studio y añadir otro Face Mesh dentro del Face Tracker que habías creado en la primera etapa. Lo puedes hacer con el clic derecho y la opción Add.

Paso #4
Añade un material, como te muestro en la imagen.
Debes hacer clic en la opción de Create a new material para poder usar uno distinto a la suavización de rostro.

Paso #5
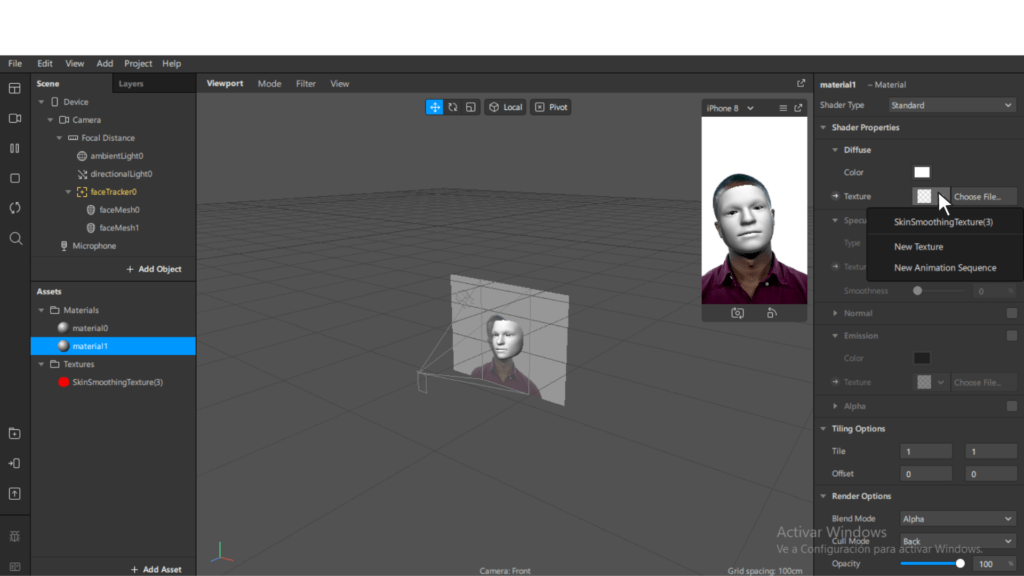
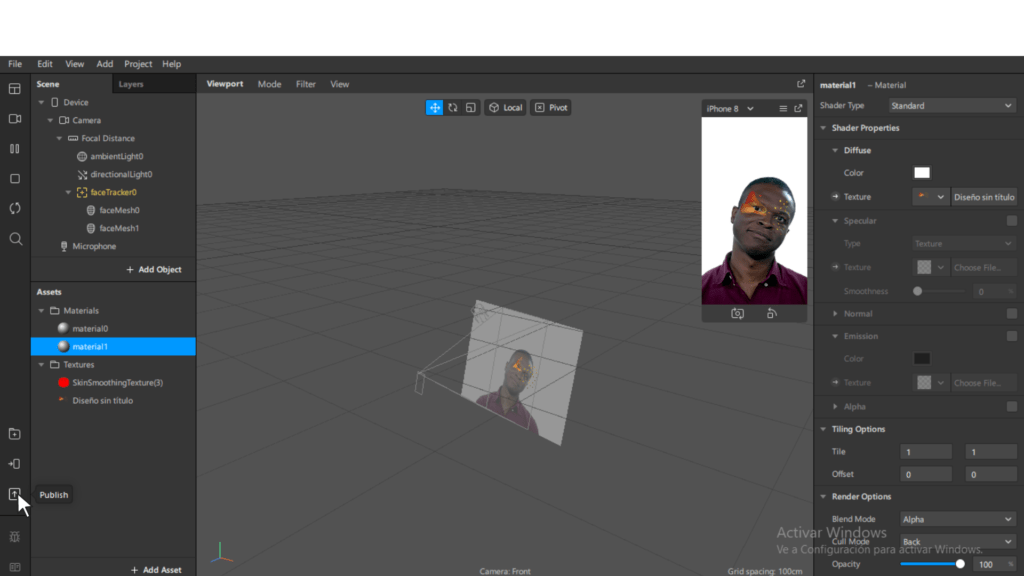
Haz clic en el segundo material creado, y en el sector de la derecha, añade como textura la imagen que hiciste en los pasos anteriores.

Paso #6
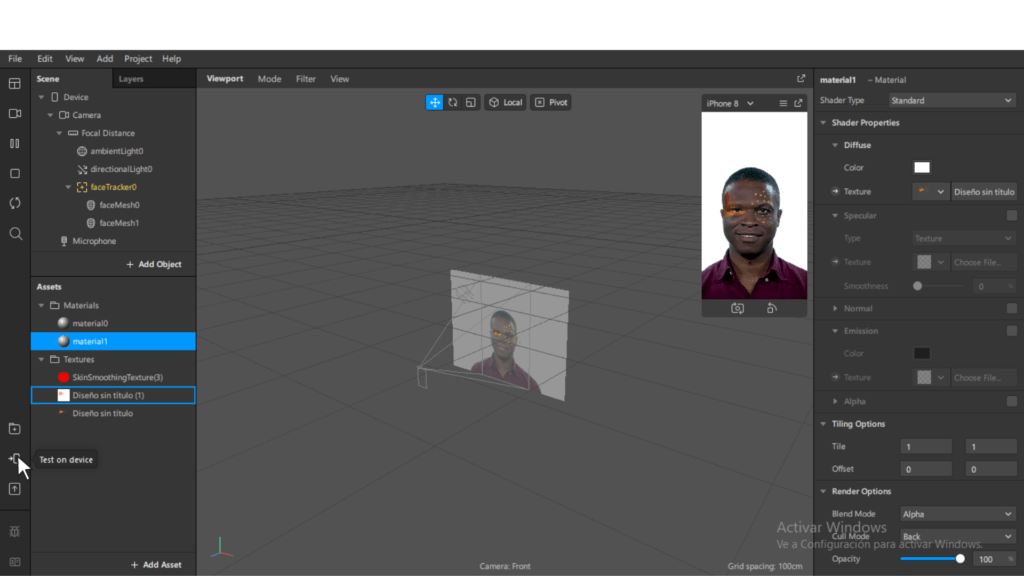
Ahora solo falta que exportes el archivo. Para ello, haz clic en Publish del lado izquierdo de la pantalla (como te indico en la imagen) y selecciona Upload.

Paso #7
De forma automática, la aplicación te redirigirá a Facebook, en donde tendrás que indicar los detalles del filtro, como el nombre y la categoría.
Ya con eso, puedes probar tu filtro en tu móvil.

Esta herramienta te permite probar tus filtros en tu móvil mientras lo creas en la PC.
Para hacerlo, haz clic en el lado izquierdo de la pantalla, en el botón de Test on device. Se desplegará una pantalla en la que tendrás la opción de usar la cámara de Instagram, la de Facebook o en la aplicación Spark AR Player.
Filtro de Instagram: Aprobación y publicación
Una vez hayas creado el filtro a tu gusto y lo hayas cargado a la página, solo tendrás que esperar a que Facebook lo revise. Para ello, deberás vincular tus cuentas de Instagram y Facebook.
Solo debes ir a la sección de Configuración de Instagram y en la pestaña de Cuentas podrás configurar el enlace.
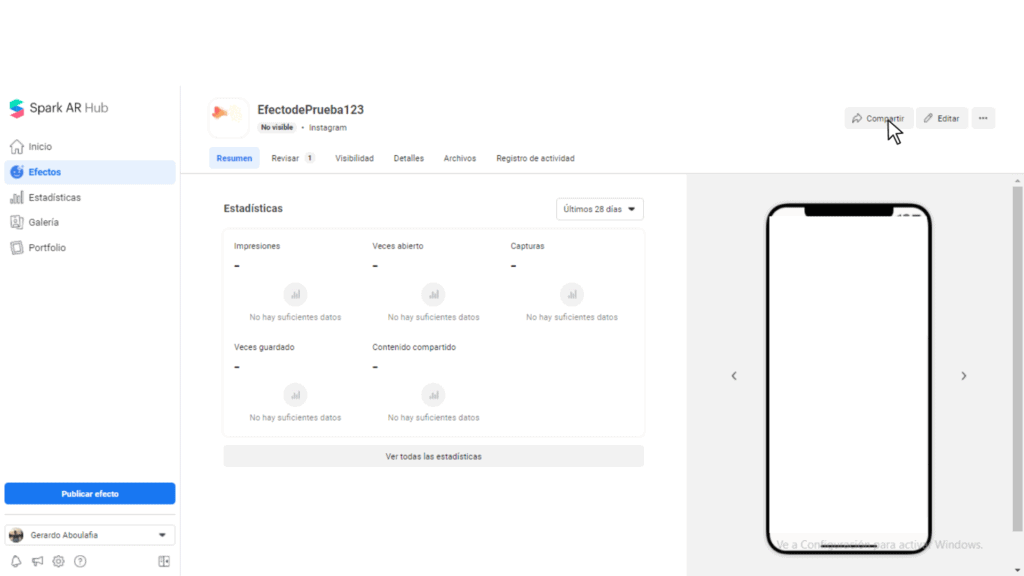
Ten en cuenta que mientras el proceso de aprobación se concreta, podrás compartir tu filtro de Instagram con tus amigos.
Para compartir tus filtros, haz clic en Compartir y envía el enlace a tus contactos.
Solo ten en cuenta: hasta que Instagram no apruebe el filtro, no podrás publicar contenido usándolo, por lo que tendrás que esperar hasta la autorización.

Esta es una guía básica para crear filtros en Instagram que espero te resulte práctica. Una vez que haces tu primer filtro, puedes experimentar con otros diseños que prefieras.
También puedes aprovechar todas las plantillas que te ofrece Spark AR Studio y adaptarlas a lo que quieras. ¿Te animas a probarlo? Déjame todas tus preguntas en la sección de comentarios.